42 d3 sunburst with labels
D3 With Labels Sunburst [6C8XB5] Search: D3 Sunburst With Labels Improve your X Y Scatter Chart with custom data labels May 06, 2021 · Select cell range D3:D11; Press with left mouse button on OK; This is what the chart shows, as you can see you need to manually rearrange the data labels and add data label shapes. Back to top. 1.1 Video. The following video shows you how to add data labels in an X Y Scatter Chart [Excel 2013 and later versions].
Zoomable Sunburst with Labels · GitHub - Gist Instantly share code, notes, and snippets. Zoomable Sunburst with Labels Raw README.md Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. Raw index.html

D3 sunburst with labels
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ... d3-graph-gallery.com › piePie Chart | the D3 Graph Gallery Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc() function that draws on arc per group. EOF
D3 sunburst with labels. D3 Sunburst Labels With [28G5SH] Search: D3 Sunburst With Labels. About Labels With Sunburst D3 D3.js zoomable sunburst with breadcrumb navigation and labels, alasql ... D3.js zoomable sunburst with breadcrumb navigation and labels, alasql/JSON, end-node hyperlinks - .block Over 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Presentation on Visualizing Data in D3.js and mapping tools at NetTuesday; D3.js and MongoDB; Instead of adding to this list, here is an awesome organized collection of D3 examples. More D3 Examples: Mapping US Counties with D3 Crime in Mexico with D3.js Zoomable Sunburst on d3.js v4 with labels · GitHub Zoomable Sunburst on d3.js v4 with labels Raw .block license: gpl-3.0 Raw README.md Serhii Pahuta and Eduard Trott rewrote Mike Bostock's Zoomable Sunburst to newer version 4 of d3.js library. All functionality remains the same with the exception of labels. I've created this fork of their Sunburst visual and added labels.
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Presentation on Visualizing Data in D3.js and mapping tools at NetTuesday; D3.js and MongoDB; Instead of adding to this list, here is an awesome organized collection of D3 examples. More D3 Examples: Mapping US Counties with D3 Crime in Mexico with D3.js How to Add Properly Rotated Labels to a d3 Sunburst The computeTextRotation function calculates the correct amount of rotation for each label based on its location in the sunburst. It also avoids upside down labels. It takes a single argument, "d", which represents a single d3 node (this function is called one time for each text element). plotly.com › python › referenceTreemap traces in Python - Plotly A plotly.graph_objects.Treemap trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. Visualize hierarchal data from leaves (and/or outer branches) towards root with rectangles. d3js v4 zoomable/pannable sunburst with labels · GitHub Last active 5 years ago. Star 0. Fork 0. Star. Code Revisions 2. d3js v4 zoomable/pannable sunburst with labels. Raw.
Zoomable Sunburst with Labels - bl.ocks.org Open Adapted from Mike Bostock's Zoomable Sunburst to include arc labels. Click on any arc to zoom in. Click on the center circle to zoom out. Click on canvas background to reset zoom. Also packaged as a reusable component at sunburst-chart. index.html # d3.sunburst | Reusable function to easily create sunburst ... d3.sunburst | Reusable function to easily create sunburst visualizations based on D3.js d3.sunburst d3.sunburst is a library to easily create sunburst charts such as this one: Sunburst charts are very much suitable to show statistics defined on hierarchical code lists such as NACE, COICOP, COFOG, ACL. Quick start Labels · cchen117/D3-Sunburst · GitHub Contribute to cchen117/D3-Sunburst development by creating an account on GitHub. Best Open-source Angular chart libraries in 2021 - CodedThemes Feb 28, 2021 · Built on top of d3.js and stack.gl, plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more. Plotly.js has 11.2k stars and 1.3k forks on Github. Features Chart types
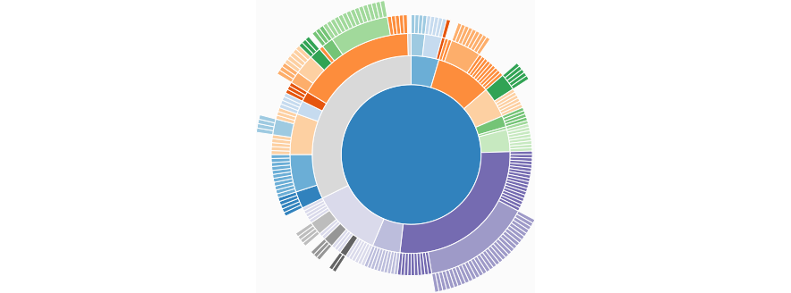
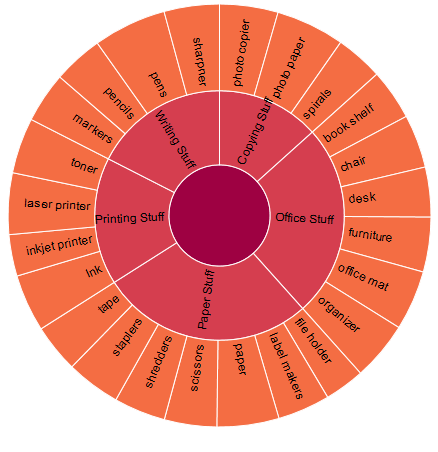
From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle.
Hierarchies | D3 in Depth The .sum method takes an accessor function whose first parameter is the node’s data property. The accessor function returns the value to sum by. If you’re passing the output of d3.rollup into d3.hierarchy, the accessor function will usually return d[1] which is the rolled up value generated by d3.rollup.. Each leaf node will now have a value property equivalent to its rolled up value.
D3 Sunburst Extension - modifying labels - Qlik I am hopeful that someone has insight on how I can make the following modifications to the D3 Sunburst Extension pictured below: 1) either add values to the labels or make a tooltip appear with the values and 2) change the direction of the upside down font? ANY insight or guidance would be greatly appreciated. Thank you!! Labels D3 Extension
plotly.com › javascript › sunburst-chartsSunburst charts in JavaScript - Plotly Control Text Orientation Inside Sunburst Chart Sectors. The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector. The horizontal option orients text to be parallel with the bottom of the chart ...
Sfinx/sunburst: d3js v4 zoomable/pannable sunburst with labels - GitHub d3js v4 zoomable/pannable sunburst with labels. Contribute to Sfinx/sunburst development by creating an account on GitHub.
Sunburst traces in Python - Plotly A plotly.graph_objects.Sunburst trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. Visualize hierarchal data spanning outward radially from root to leaves. The sunburst sectors are determined …
Sunburst charts in JavaScript - Plotly The insidetextorientation attribute controls the orientation of the text inside chart sectors. When set to auto, text may be oriented in any direction in order to be as big as possible in the middle of a sector.The horizontal option orients text to be parallel with the bottom of the chart, and may make text smaller in order to achieve that goal. The radial option orients text along the radius ...
Sunburst Tutorial (d3 v4), Part 1 · GitHub - Gist Each of the 4 variables below are staples in d3 sunbursts. They define the 4 outside lines for each arc. d.x0 is the radian location for the start of the arc, as we traverse around the circle. d.x1 is the radian location for the end of the arc. If x0 and x1 are the same, our arc will be invisible.
javascript - Adding labels to d3 sunburst - Stack Overflow How to properly rotate text labels in a D3 sunburst diagram. 1. How to position text labels on a Sunburst chart with d3.js. Related. 59. how to format time on xAxis use d3.js. 7. d3js - TypeError: string is undefined. 2. array_replace in D3.js? 0. X & Y Co-ordinates of selective bars in a stack graph.
bl.ocks.orgPopular Blocks - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Popular Blocks
Gallery · d3/d3 Wiki · GitHub Editable tree mixing d3 & Angular: SFDC Training Videos: Editable Sankey with self-loops: England & Wales house price animation: Bi-directional Zoom and Drag D3 dependency tree: Interactive Force Directed Graph: F1 Timeline: Geocenter of F1 venues: Access Quandl aggregator: Religions in Romania on colorwheels: Sunburst bilevel partition with ...
Sunburst Chart D3 Component With Vue | Vue.D3.Sunburst D3 .Sunburst provides a reusable component for Vue sunburst charts based on D3.js. Sunburst is the main component of this library and renders a sunburst schema based on data brackets using the children property of the hierarchy, the name property of the label, and the size property of the parentheses size.
Labels · lgrkvst/d3-sunburst-menu · GitHub A d3js multilevel circular (pie) menu. Contribute to lgrkvst/d3-sunburst-menu development by creating an account on GitHub.
D3 Sunburst Diagram Tutorial - The Great Code Adventure var color = d3.scale.category20c (); The above code constructs a new ordinal scale with a range of twenty categorical colors. When set the "fill" of each shape equal to the return value of color, we give color the argument d.children or d.parent. Here, d refers to the current node. And that's it!
Pie Chart | the D3 Graph Gallery Building a pie chart in d3.js always start by using the d3.pie() ... basic pie chart you can do in d3.js. Keeping only the core code. Add annotation. How to use the centroid() function to add labels at the right position of each slice. Data input selection. Have a smooth transition between 2 datasets. Note that the number of group can even be ...
› hierarchiesHierarchies | D3 in Depth D3 supports the above visualisations using layout functions. These take a d3.hierarchy structure and add visual variables such as position and size to it. For example the tree layout adds x and y values to each node such that the nodes form a tree-like shape. In this chapter we’ll look at the tree, cluster, treemap, pack and partition layouts.












Post a Comment for "42 d3 sunburst with labels"