45 floating labels material design
javascript - Material design select with floating label ... Material design select with floating label. Ask Question Asked 10 months ago. Modified 10 months ago. Viewed 298 times 0 I need to add a floating label to this select menu. I found this framework ... Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 8 months ago. Modified 2 years, 3 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
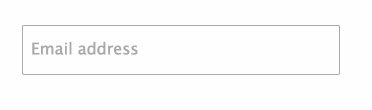
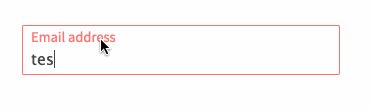
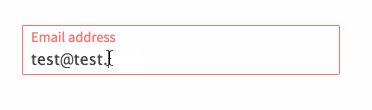
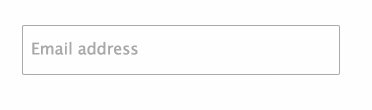
Floating Label - Material Design Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating. The label is a text caption or description for the Text Field. Design & API Documentation. Material Design guidelines: Text Fields Layout. Demo with Text Field. Installation.

Floating labels material design
Floating Label - Material Components for the Web Material design is an adaptable system—backed by open-source code—guiding you in the principles and best practices of contemporary UI. Material helps teams streamline the designer-developer collaboration, reduce complexity, and enable fidelity through reusable components, patterns, and code libraries. How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input. Buttons: floating action button - Material Design A floating action button (FAB) can trigger an action either on the current screen, or it can perform an action that creates a new screen. A FAB promotes an important, constructive action such as: Create. Favorite. Share. Start a process. Avoid using a FAB for minor or destructive actions, such as: Archive or trash.
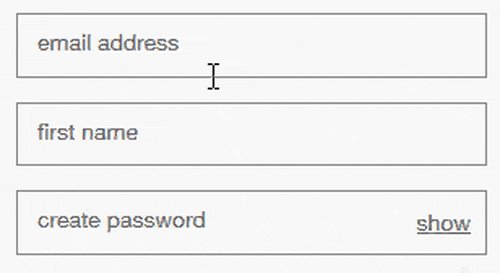
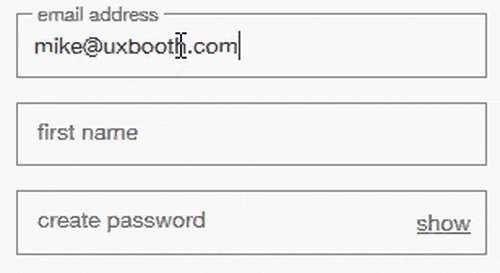
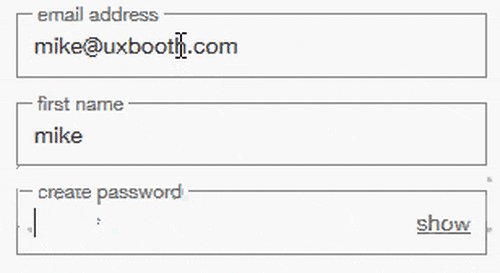
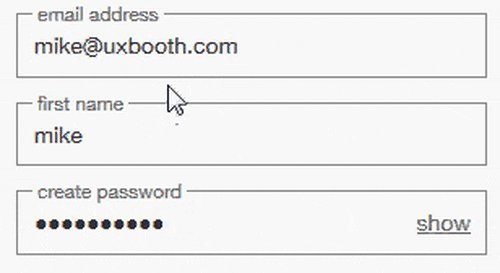
Floating labels material design. Re-creating the floating label of Material Design - DEV ... .input-active - When the input is active, the label will float up .input-filled-in-not-focus - If the input is filled in and not focused, sets the label to default color. 2. Creating the HTML This is the easy part. Just a couple of divs, labels, and inputs! CSS3 Tutorial — How to Create Material Design ... - YouTube Learn how to create Material Design Text Fields with Floating Labels from scratch. Please, subscribe for more videos :).Subscribe: ... Create Pure CSS Floating Labels for Input Fields - W3Bits At first, it gives an effect like the placeholder moves to the top on focus and while typing in something. But you can't move or animate placeholder actually. The Concept of CSS Floating Labels The trickery of floating placeholder effect lies in the following two things: Having a separate element with the same content as the placeholder Material Design Text Fields Are Badly Designed — Smashing ... Material Design text fields use the float label pattern. ( Large preview) Some people assume float labels are best because Google's Material Design uses them. But in this case, Google is wrong. Instead, I recommend using conventional text fields which have: The label outside the input (to tell the user what to type),
Android Material Design: Working with Floating Label EditText In this tutorial, we will discuss how to implement Android Floating Label EditText using the material design library. The Floating Label EditText is implemented by wrapping an android.support.design.widget.TextInputLayout around the EditText. TextInputLayout is a widget which is used specifically to wrap an EditText and render floating labels. Why Infield Top-Aligned Labels Beat Floating Labels Floating Labels: Crammed Spacing for Two Floating labels often make it hard to distinguish the input from label due to the lack of margin space separating them. The label and input are crammed so close that they tend to run together. Instead of reading it as two distinct lines of text, users see it as a blob of text. Material Design Styled Floating Labels - jQuery Float Label How to use it: 1. Download and include the jQuery Float Label plugin's script along with the latest version of JQuery library at the bottom of the html page. 1 2 2. Float Labels with CSS - CSS-Tricks Float Labels with CSS. Chris Coyier on Feb 24, 2014 (Updated on Jun 25, 2020 ) DigitalOcean joining forces with CSS-Tricks! Special welcome offer: get $100 of free credit . You've probably seen this pattern going around. It's an input that appears as if it has placeholder text in it, but when you click/tap into that input, that text moves ...
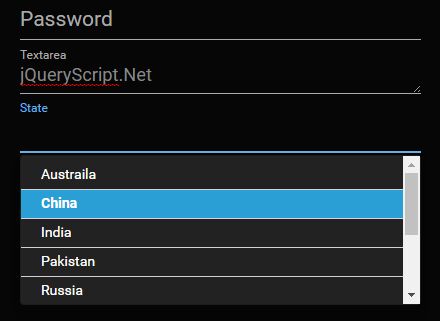
React: Implementing Material Design's Floating Labels To make floating labels work, we need to work with three elements: The element The floating The container Empty State When the input is empty, the label will float over the actual text input, exactly in the same position where any user input would appear. Filled State Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page To Customize Ethereal Material theme, select it from the drop down on the top Check Enable additional scripts Save settings How to Recreate Material Design Floating Labels - Sciencx Material Design Floating Label Here's what the final result looks like: Begin With Form HTML Markup First, we create the markup for our Material Design form including a label and an input text field. We won't actually be using the Material Design library for markup or styling, rather we'll be recreating the appearance and behavior ourselves. Android Material Design Floating Labels for EditText Apply the material design theme by following the steps mentioned here. But this step is optional. 4. Add the below string values to strings.xml located under res ⇒ values. strings.xml Floating Labels Settings Full Name
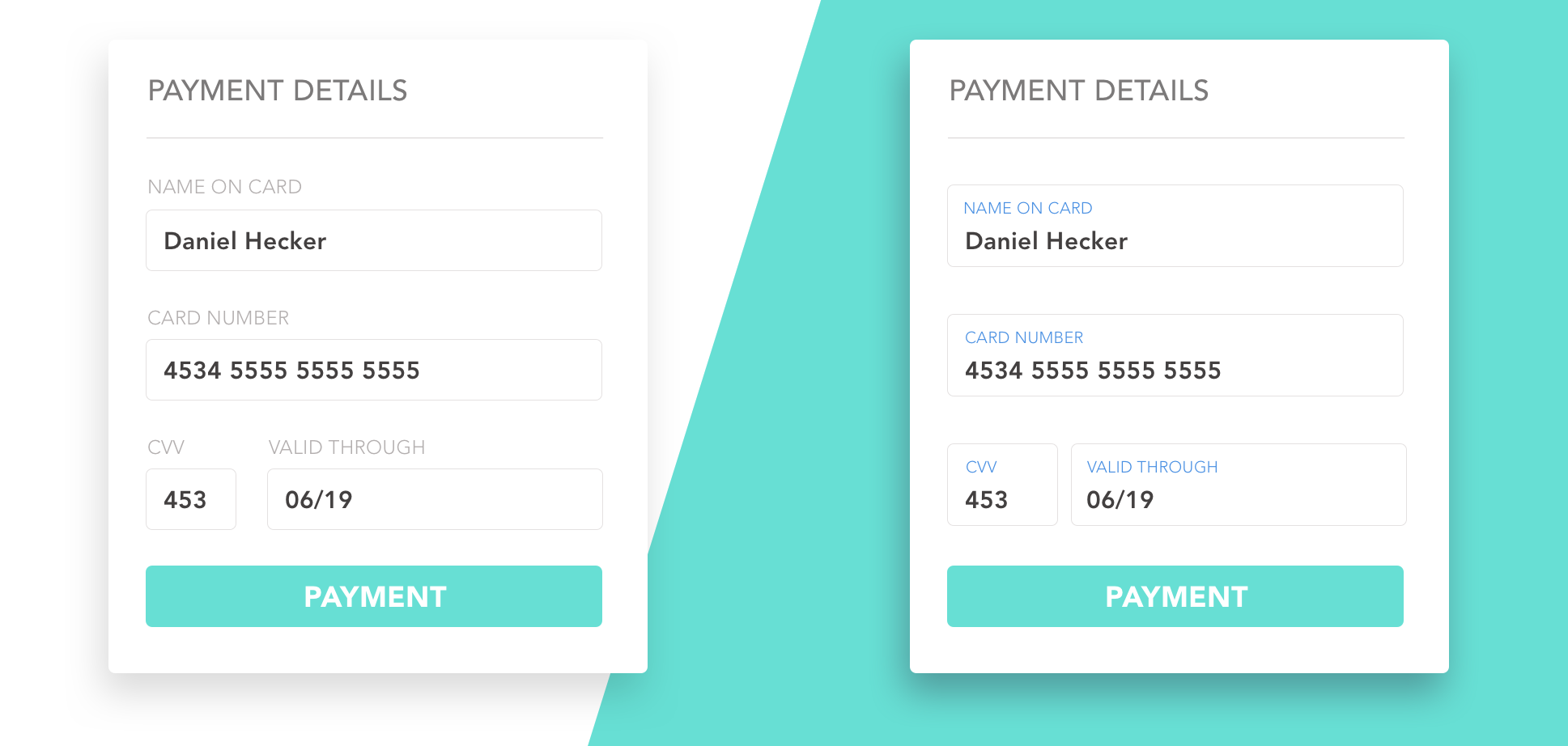
Are Float Labels Really That Problematic After All? - MDS Like placeholder text, floating labels have low contrast to differentiate it but low contrast text is hard-to-read. Depending on the design, when the label floats outside of the field, its colour will need to change. Otherwise the text will be lost against the background colour. Image taken from Floating Labels Are Problematic
Buttons: floating action button - Material Design A floating action button (FAB) can trigger an action either on the current screen, or it can perform an action that creates a new screen. A FAB promotes an important, constructive action such as: Create. Favorite. Share. Start a process. Avoid using a FAB for minor or destructive actions, such as: Archive or trash.
How to Recreate the Material Design Floating Label Material Design Form CSS The most important styling for a floating label is to make the label absolutely positioned inside a relative parent element. We want to be able to move our label around the input container without it disrupting the flow of elements. Float Label on Focus We also want to float the label whenever the user clicks the input.
Floating Label - Material Components for the Web Material design is an adaptable system—backed by open-source code—guiding you in the principles and best practices of contemporary UI. Material helps teams streamline the designer-developer collaboration, reduce complexity, and enable fidelity through reusable components, patterns, and code libraries.












Post a Comment for "45 floating labels material design"