45 chart js data labels position
Pie | Chart.js May 25, 2022 · config setup actions ... Data Labels in Angular Chart component - Syncfusion Note: The position Outer is applicable for column and bar type series. Datalabel template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line.

Chart js data labels position
plotOptions.series.dataLabels.align | Highcharts JS API Reference The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center. Try it Left aligned Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 5/25/2022, 2:06:57 PM. API | Chart.js May 25, 2022 · Finds the chart instance from the given key. If the key is a string, it is interpreted as the ID of the Canvas node for the Chart. The key can also be a CanvasRenderingContext2D or an HTMLDOMElement. This will return undefined if no Chart is found. To be found, the chart must have previously been created.
Chart js data labels position. chartjs-plugin-labels | Plugin for Chart.js to display percentage ... Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js ... , data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or ... Chartjs Plugin Datalabels Examples - CodeSandbox Bar Chart with datalabels aligned top left. analizapandac. React-chartjs-2 Doughnut + pie chart (forked) zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. Sandbox group Stacked. bhavesh112. qoeoq. gauravbadgujar. Find more examples. About Chart.js plugin to display labels on data elements 227,920 Weekly Downloads. Latest version 2.0.0. License MIT ... How to Add Data Labels on Top of the Bar Chart in Chart.JS? How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in Chart.JS. We will ... Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS plot. Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations.
dataLabels - ApexCharts.js Allows showing series only on specific series in a multi-series chart. For eg., if you have a line and a column chart, you can show dataLabels only on the line chart by specifying it's index in this array property. ... The alignment of text relative to dataLabel's drawing position ... middle; end; distributed: Boolean. Similar to ... Display Customized Data Labels on Charts & Graphs Data labels are the names of the data points that are displayed on the x-axis of a chart. Data Label Display Modes You can configure the arrangement and display properties for data labels using the labelDisplay attribute. There are 5 display modes available ( auto, wrap, stagger, rotate and none ). We will discuss each mode respectively. Auto Mode Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Refactor radar scales to expose label position data - GitHub As suggested by @etimberg here a good solution would be for the library to expose label position data via a public API. This would make it possible for event handlers to get the data they need without having to duplicate the internal calculations.
javascript - ChartJS: Position labels at end of ... - Stack Overflow The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the middle of the labels chart segment will actually be displayed at the end of the original chart segments. Here is the code for drawing the transparent labels chart: chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Position | Chart.js Open source HTML5 Charts for your website. Position. This sample show how to change the position of the chart legend. C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
Add or remove data labels in a chart - support.microsoft.com On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels, and then click None. Click a data label one time to select all data labels in a data series or two times to select just one data label that you want to delete, and then press DELETE. Right-click a data label, and then click Delete.
Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file.
Chart Gallery - QuickChart Each chart shown below is a QuickChart image built with a Chart.js config. These images can be sent in emails or embedded in any platform. Click an image below to view and edit the chart config. These examples will help you get started with QuickChart and Chart.js.
angular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
Excel.ChartDataLabel class - Office Add-ins | Microsoft Docs This connects the add-in's process to the Office host application's process. Represents the format of chart data label. String value that represents the formula of chart data label using A1-style notation. Returns the height, in points, of the chart data label. Value is null if the chart data label is not visible.
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
Data Labels in JavaScript Chart control - Syncfusion Note: To use data label feature, we need to inject DataLabel using Chart.Inject (DataLabel) method. Position Using position property, you can place the label either on Top, Middle, Bottom or Outer (outer is applicable for column and bar type series). Source Preview index.ts index.html Copied to clipboard
Bar Chart & Histogram in R (with Example) - Guru99 May 14, 2022 · A bar chart is a great way to display categorical variables in the x-axis. This type of graph denotes two aspects in the y-axis. The first one counts the number of occurrence between groups.The second
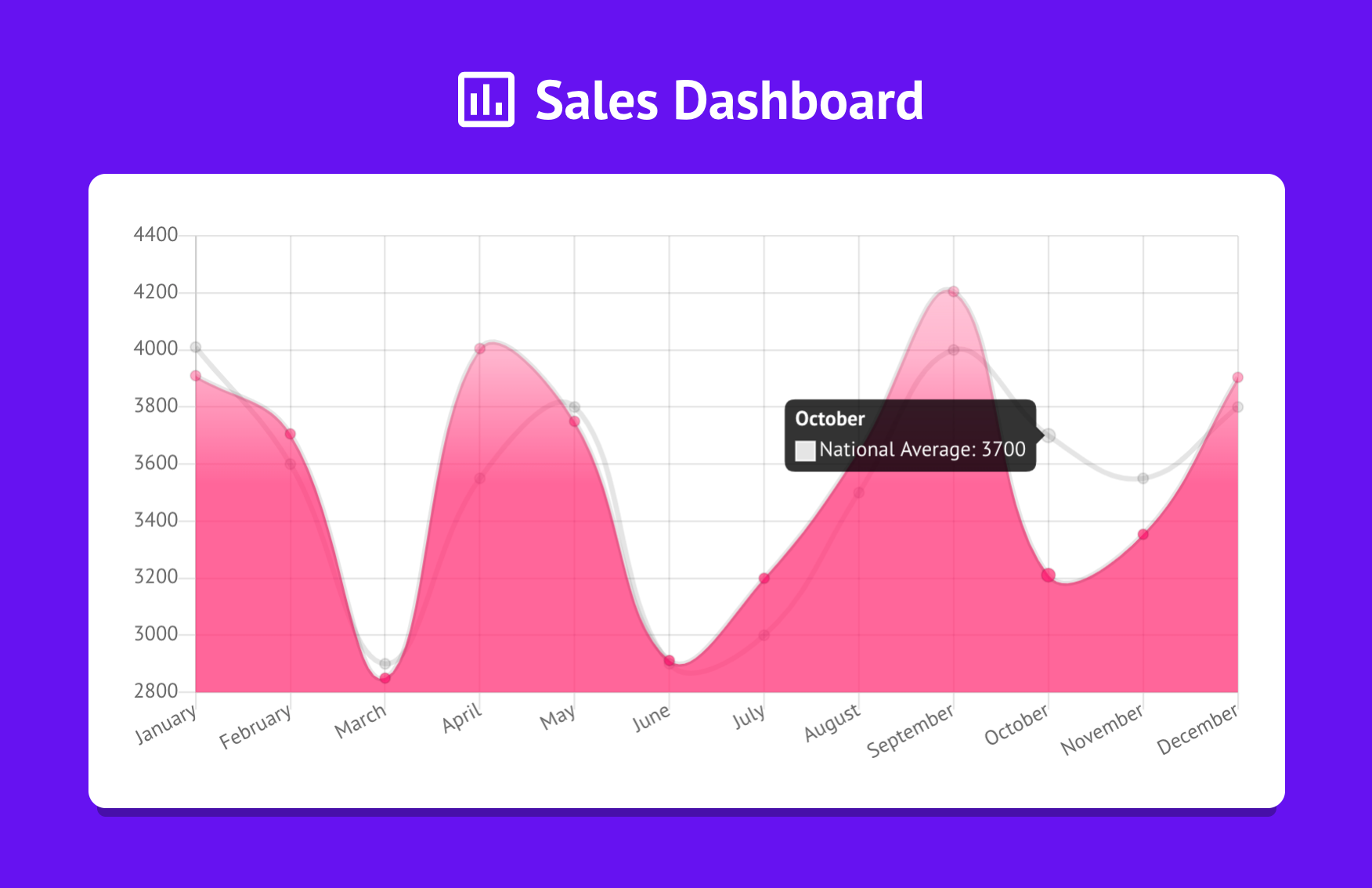
Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
How to move labels' position on Chart.js pie - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
Create Pie Chart using D3 - TutorialsTeacher In the above example, we defined a d3.pie() object and provided our data to the pie function. This function calculated certain fields for the pie chart like startAngle and endAngle along with the data values. d3.arc() The d3.arc() generates an arc. These are the paths that will create our pie's wedges. Arcs need an inner radius and outer radius.

chart.js - Displaying labels for grouped datasets in ChartJS clustered column graph - Stack Overflow
Get label positions · Issue #144 · chartjs/chartjs-plugin ... - GitHub The problem : HTML labels. I read some issues where people want HTML tooltip and I have the same problem but I think it's out of the scope of this plugin. A callback or a way to get label positions could help solving this issue. First Idea. Expose the "labels" offset position, something more accessible than :
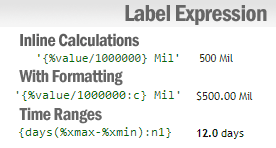
DataLabels Guide - ApexCharts.js DataLabels Data Labels are the actual values which are passed in the series. You can add formatters which will allow you to modify values before displaying. Changing dataLabels position Setting Position to top in a bar chart For columns/bar chart, there is an additional dataLabels property provided in the plotOptions.bar.dataLabels
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
Position labels in a paginated report chart - Microsoft Report Builder ... To change the position of point labels in a Bar chart. Create a bar chart. On the design surface, right-click the chart and select Show Data Labels. Open the Properties pane. On the View tab, click Properties. On the design surface, click the chart. The properties for the chart are displayed in the Properties pane.
Position yAxes labels in chartJS - Javascript Chart.js Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
JET Developer Cookbook - Oracle Data Labels. A chart displays information graphically, making relationships among the data easier to understand. Chart data labels can be used to highlight important data points. Setting the label's position to 'auto' will act as 'afterMarker' . Valid label position values on bubble charts are 'auto' , 'center' , 'aboveMarker' , 'belowMarker ...
How to display data values on Chart.js - Stack Overflow Jul 25, 2015 · Is it possible using Chart.js to display data values? I want to print the graph. ... // Define a plugin to provide data labels Chart.plugins.register ...













Post a Comment for "45 chart js data labels position"